Organizing and viewing data¶
In Service Hub lists are used to manage and organize your contacts and your workload (tickets & activities). Lists are important when managing your ticket and activity workflows, they enable you to create significant groupings of your tickets & activities as they progress through their life cycle.
Service Hub is deployed with a couple of predefined lists per topic. The predefined lists are build based on best practices and can be complemented with your own (personal) custom lists.
Active lists can be accessed through the list selector on the topic page.
Lists organize data based on a topic's properties, therefor a record can appear in more than one list at the time. For example, a new ticket can appear in the Unassigned tickets in my queues, Tickets updated today, All unassigned tickets and Pending tickets (on hold) list. This is because a new ticket meets all the criteria for how these lists were defined.
You can create new lists or modify existing lists. For more details on how to, please continue to the dedicated custom lists-page.
List visualization¶
Within the desktop UI and tablet UI, lists are visualized using a data grid. On mobile devices the lists are visualized using a list with cards. The reason behind this distinction is the available screen real estate.
On desktops and tablets, screens are generally larger and thus a data grid can be used without a large amount of scrolling.
Using a data grid on mobile devices would mean you have to scroll a lot, both vertically and horizontally. This would make the UX very unfriendly. Therefor we have chosen to use a card list instead.
Data grids¶
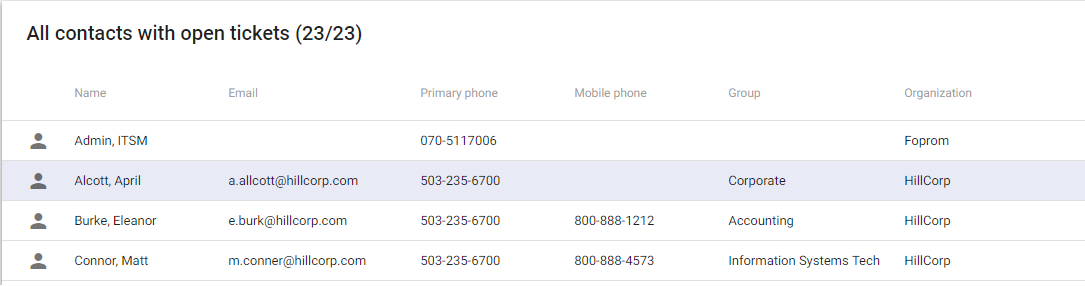
Data grids show results using rows and columns as shown below:

Due to their nature and structure data grids are highly customizable and can display an 'unlimited' amount of properties (columns). With data grids you have the most benefits from your custom lists because; not only will they retrieve and sort data based on your query and settings, they will also be able to display all columns selected.
Card lists¶
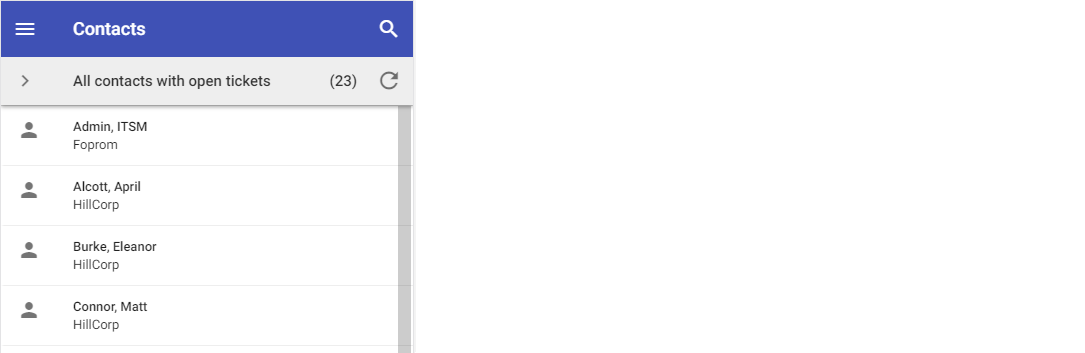
Card lists are build using row card templates with static content. The size of the cards is limited and therefor also the content available on the cards. The content is chosen to ensure you can quickly find the right row and continue to its details where you can view all the available information. An example is shown below:

Unlike the data grids the contents of these cards can not be changed.
List interaction¶
Interaction with lists is limited and simple.
Data grids¶
View details
To view details, on desktop double-click the row contents, on tablet single-tab the row contents.
Select rows
To select a row, check the check-box in front of the row contents.
Card lists¶
View details
To view details, single-tap on the row contents.
Select rows
To select a row, single-tap on the icon.
Can't find what you're looking for, or was the documentation unclear? Please send us a message and help us improve our documentation.